JS Accordion
Overview
A challenge for current, and potential idfive Frontend developers, this assesses basic knowledge of JS fundamentals like scope and closures, design patterns, etc to create reusable, modular JS components. Also assess basic HTML/CSS, as well as baseline .git habits.
Requirements
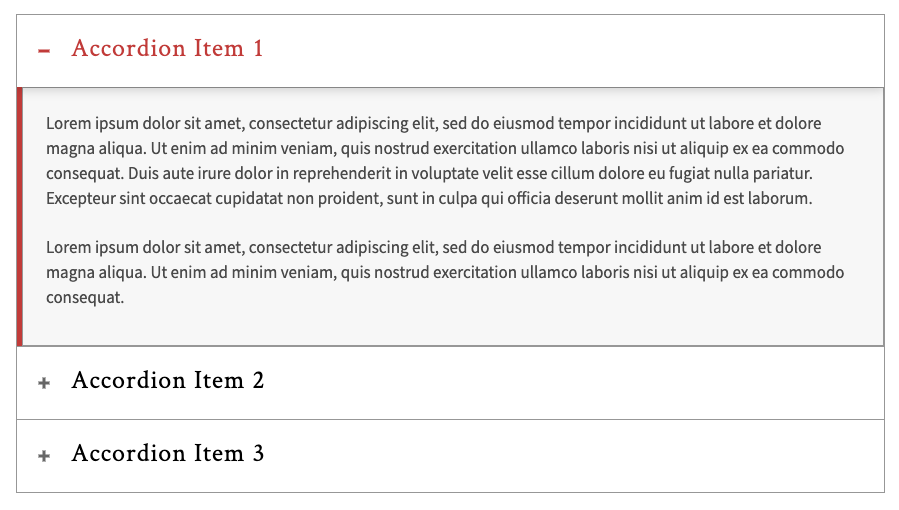
Create a simple, reusable accordion component that matches the style shown, accomplishes the following:

- Manages its own internal state to demonstrate understanding of scope/closures.
- Use any pattern you'd like (constructor, module, etc) but structure the component in a way that you can easily instantiate multiple accordions on a single page, each with their own contained internal state.
- Uses plain JavaScript (I.E. no frameworks/libraries like React, Vue, etc) to demonstrate foundational understanding of JavaScript as a language as well as the underlying dynamics of modern libraries/frameworks.
- Uses semantic HTML and accounts for general accessibility requirements (keyboard navigability, ARIA functionality, etc).
- Uses modular CSS (I.E. BEM, SMACSS, etc) and includes animations for sections expanding and collapsing (bonus points if you use transforms).
- Uses modern ES6 syntax and is transpiled to ES5 code that works down to IE11.
- Provides fallback of full content for non JS users.
- Passes WAVE AA level testing.
- Passes W3C Validator testing.
Deliverables
- Link to git repository containing the custom module only. Full commit history desired.
- Link to a working example on GitHub Pages showcasing multiple instances of the component on a single page to verify state is encapsulated on a per-component basis.
Code review criteria
- All custom code, no NPM modules aside from build tools like Babel, Webpack, etc.
- Meets all above requirements.
- Passes WAVE AA level testing.
- Passes W3C Validator testing.
Time
- We estimate this would likely take somewhere between 2-3 hours depending on styling and microinteractions.