Images & SVG Icons
Images
- ICL Version 3+ (Astro)
- ICL Version < 3 (Pattern Lab)
Images should be placed in the public/images directory.
These will be copied to the /dist folder when the build command is run.
Images should be placed in the source/images directory.
Markup Guidelines
- To reference an image in a component or page in json use
"../../images/image-name.jpg", - Set
widthandheightattributes for all images - Provide alt tags when appropriate - see the accessibility page image section for more info
- Use the native lazy loading attribute of
loading="lazy"except for usage in sections that will appear at the top of the page (ie, Site Header or Heroes) - If different assets are needed depending on viewport width, a
<picture>tag can be used. Here's an example that can be seen in the hero component (the hero would not typically use theloading="lazy"attribute, but adding in for the example):
<div class="hero__media">
<picture>
<source srcset="{{ hero.image.desktop_src }}" media="(min-width: 768px)" />
<img src="{{ hero.image.mobile_src }}" alt="{{ hero.image.alt }}" loading="lazy" width="1434" height="502" />
</picture>
</div>
Styling
Responsive Images
- Use the
object-fitproperty to maintain aspect ratios for images - A helper class of
.responsive-imgcan be extended to simplify image styling:
.responsive-img {
width: 100%;
iframe,
img {
display: block;
height: 100%;
width: 100%;
object-fit: cover;
object-position: center;
}
}
To use this - apply to the div that contains the image and update the aspect-ratio to your needs. The aspect-ratio css property MDN Reference can be used to size the image according to the design. Fractions can be used (ie 16/9), but when more complicated ratios are needed, a decimal value can be used by dividing the width by the height (ie if the width is 606px by 340 tall, 606/340 = 1.78).
.hero__media {
@extend .responsive-img;
aspect-ratio: 1.78;
}
Background Images (Astro)
To use a background-image in css, the path to use is background-image: url("/images/image-name.jpg");. This will ensure that it works when running the ICL alone, as well as when used in conjunction with the Drupal and Wordpress Accelerators.
Icons (SVGs)
IcoMoon is used to create a sprite sheet to reference all icons.
SVG Preparation
- Remove any fill colors on elements in the svg, this will default colors to black so they can have color applied with css.
- Provide a meaningful name for the icon (no need to include the word "icon" as it will be automatically added when using IcoMoon)
- Optimize the
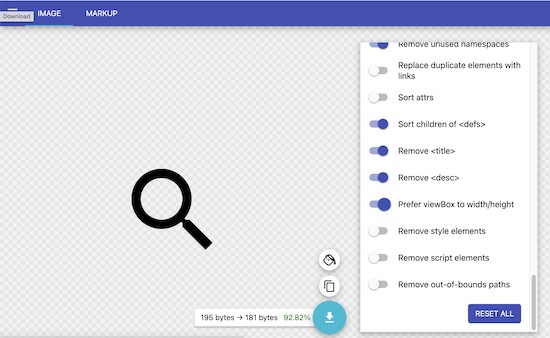
svgby running it through SVGOMG. Make sure that the "Prefer viewBox over width/height" option is checked in the Global Settings panel. This will replace any usages ofwidthandheightattributes withviewBoxwhich allows icons to be responsively scaled on a case-by-case basis.
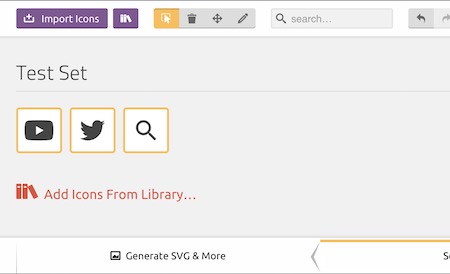
Using IcoMoon
-
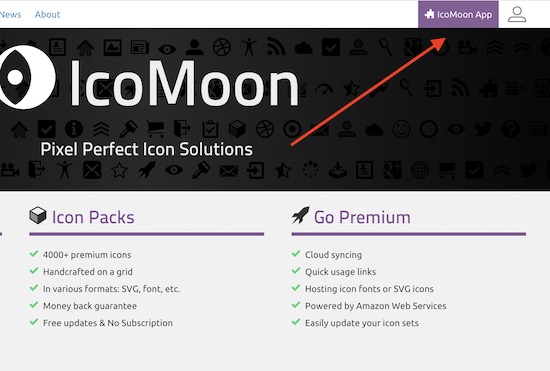
Go to icomoon.io and click IcoMoon App in the top-right corner

-
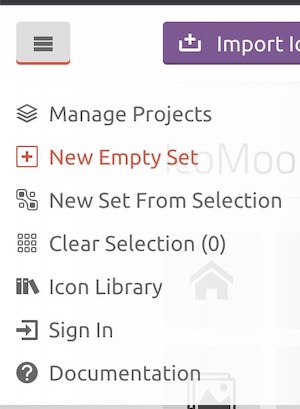
If starting a new project, click the hamburger menu in the top left and select "New Empty Set"

-
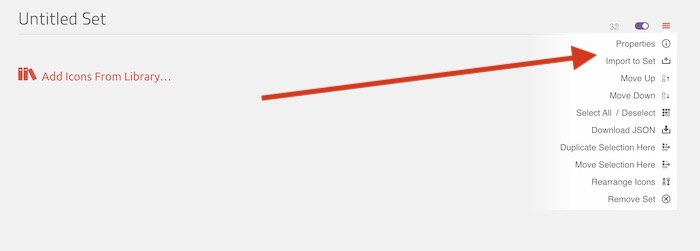
Click the hamburger menu that appears near the top right.
-
Choose "Properties" to update the set name
-
Choose "Import to Set" to import svgs from your machine

-
Once the icons are in the set and ready to be downloaded, choose "Generate SVG & More" from the bottom left

-
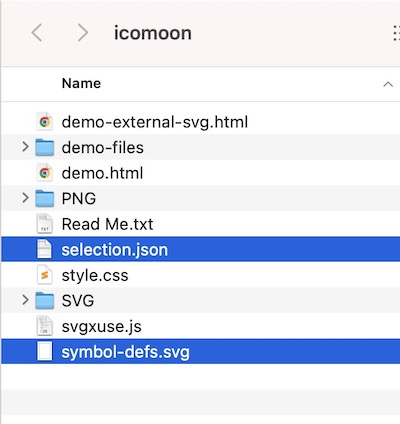
Your downloaded package will contain two files that you will need to pull into your project (or replace if you're updating your project as opposed to starting), these files are
selection.jsonandsymbol-defs.svg. Tracking these files in your repo ensures that you or another developer will be able to re-import into IcoMoon in the future (no login needed for IcoMoon - it uses local storage). The other files in the package can be deleted.
-
Place (or replace) the
selection.jsonandsymbol-defs.svgfiles into the directory created earlier atyour-project/source/images/icons
Adding to Your Project
- ICL Version 3+ (Astro)
- ICL Version < 3 (Pattern Lab)
- Place a copy of the source svg icons from the design file in
public/images/iconsin case they need to be referenced/modified later - Modified files from IcoMoon will come in the form of a file called
symbol-defs.svgstored/replaced-on-update atsource/images/icons/icomoon/symbol-defs.svgand copied into aiconset.svgatsrc/components/iconset/iconset.svg, which is included on all pages of the site in order to be referenced - Place (or replace if it already exists) a copy of the
selection.jsonfile from IcoMoon atsource/images/icons/icomoon/selection.json, this will allow future developers to modify/update the iconset in IcoMoon
- Place a copy of the source svg icons from the design file in
source/images/iconsin case they need to be referenced/modified later - Modified files from IcoMoon will come in the form of a file called
symbol-defs.svgstored/replaced-on-update atsource/images/icons/icomoon/symbol-defs.svgand copied into aiconset.svgatsource/_patterns/core/iconset/iconset.svg, which is included on all pages of the site in order to be referenced - Place (or replace if it already exists) a copy of the
selection.jsonfile from IcoMoon atsource/images/icons/icomoon/selection.json, this will allow future developers to modify/update the iconset in IcoMoon
SVG Usage
To use a sprite use the following syntax, where #icon-id matches the name of the <symbol> to the desired icon in iconset.svg
<span class="visible-for-screen-readers">Name of icon (acts as alt text for screen readers not a decorative image. Can be skipped if decorative)</span>
<svg aria-hidden="true" width="20" height="20">
<use xlink:href="#icon-id"></use>
</svg>