Site Header
The site header comes with 2 built-in variations, a "Full" version wich displays dropdown menus (if there are child elements) and a "Hybrid" version. More information can be found in the wireframes.
Variations
The default mode fort he site header is the "Full" version. To change to a different variation:
- ICL Version 3+ (Astro)
- ICL Version < 3 (Pattern Lab)
In global.json (src/data/global.json) and change the type_hybrid under "site header".
In data.json (source/data/data.json) and change the type_hybrid under "site header".
When "type_hybrid" set to false - it will show the "full" version:
For Full:
"site_header": {
"type_hybrid": false,
}
For Hybrid:
"site_header": {
"type_hybrid": true,
}
Utility Menu
The utility menu is optional, the boolean setting "display_utility_nav" is available to toggle this. For example to hide the menu:
"site_header": {
"display_utility_nav": false,
}
Search
The search trigger can either be placed in the utility menu (if it is visible) or in the main menu (where it's placed by default). The boolean setting search_in_main is available to toggle this. For example, the default placement of the search trigger is in the main menu, if search_in_main is set to false, it will be placed in the utility menu:
"site_header": {
"search_in_main": false,
}
The search trigger (and subsequent search form) are optional, the display_search setting can be used to toggle visibility (by default it's visible):
"site_header": {
"display_search": true,
}
Variables
The partial file variables.css contains custom properties (variables) used in conjunction with the site header, to be updated per project based on design needs. These custom properties need to be kept in place as they are used in various formulas (for example, to determine the padding-top value of the <main> section). The relevant variables and default values are as follows:
:root {
--header-top-height: 90px;
--header-logo-width: 106px;
--header-main-menu-height: 164px;
&:has(.site-header__top .site-header__utility),
&:has(.site-header__top .site-header__audience),
&:has(.site-header__top .site-header__ctas) {
--header-main-menu-height: 100px;
}
@media (--lg_desktop) {
--header-top-height: 0rem;
--header-logo-width: 212px;
&:has(.site-header__top .site-header__utility),
&:has(.site-header__top .site-header__audience),
&:has(.site-header__top .site-header__ctas) {
--header-top-height: 64px;
}
}
}
--header-top-heightrefers to the top section applied tosite-header__topwhich appears on mobile and desktop, typically containing utility and audience links--header-main-menu-heightrefers to the height of the lower section of the header, typically containing main menu links and dropdowns--header-logo-widthrefers to the width of the site logo
Parts and Variations
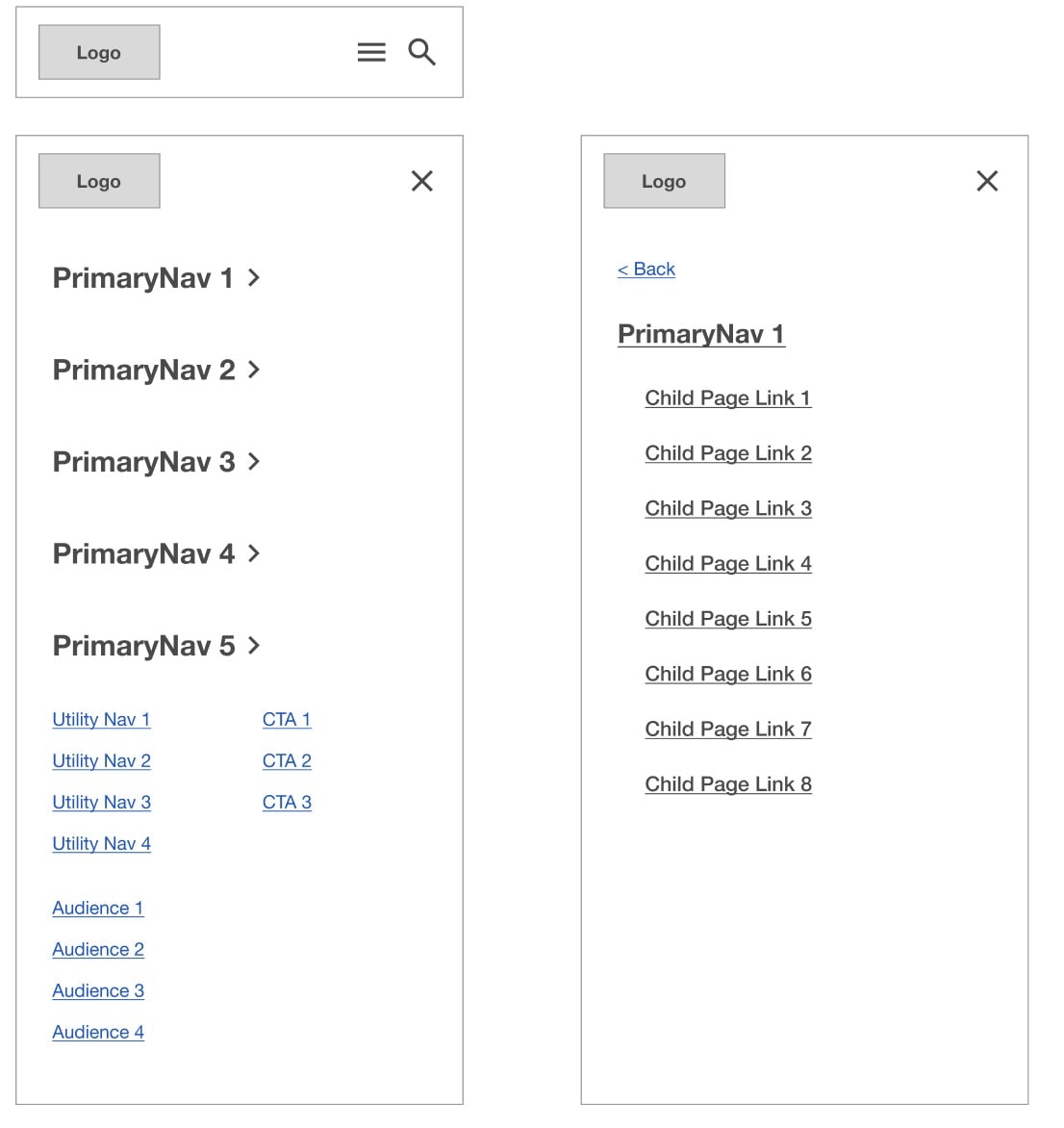
Mobile
The mobile version for all variations is identical. A hamburger menu opens the popover menu with submenus sliding in from the right side:

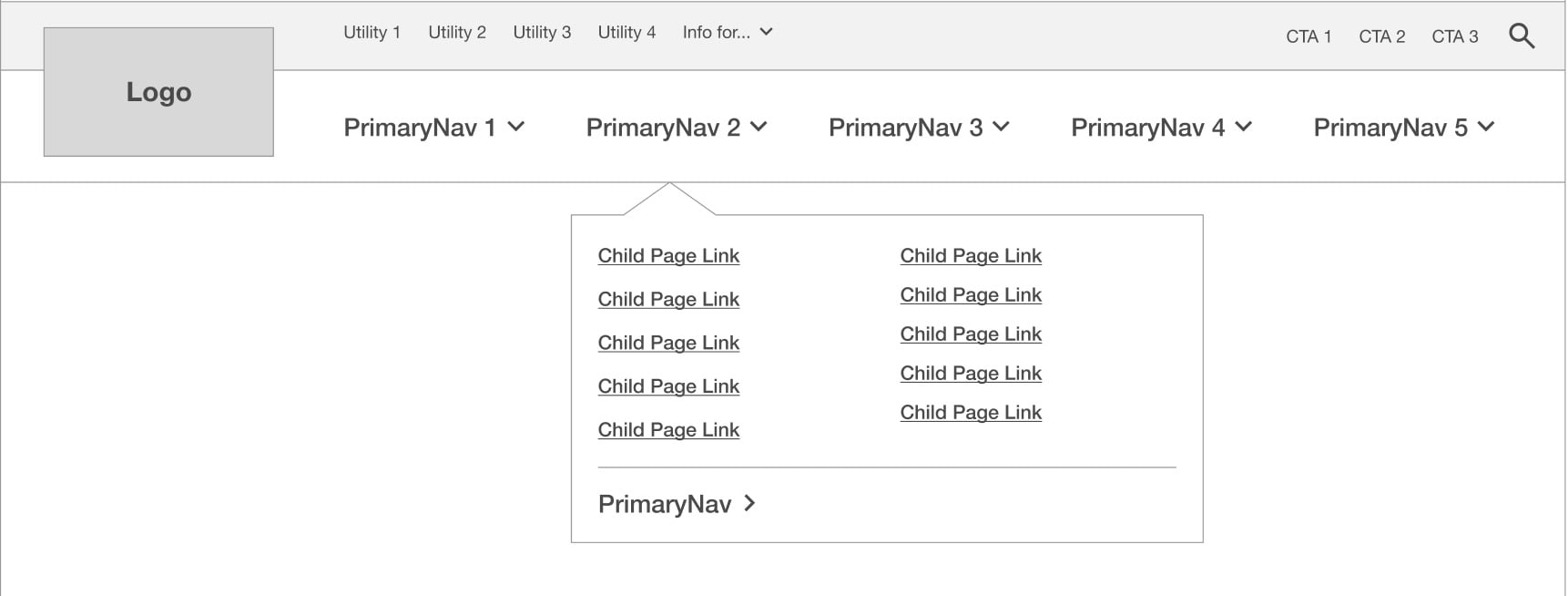
Full Variation
(Description from wireframes) The Primary Navigation operates by click. Clicking any of the Primary Navigation labels shows a drop-down menu with links to child pages and a link to the top-level page at the bottom of the menu. This toplevel page link should be styled slightly different to indicate that it is the top-level link. Clicking the Primary navigation label once more closes the menu. If a Primary Navigation section does not have any child pages, instead of showing the drop-down menu, the user will be navigated to that page. The Audience menu operates by click to show Audience links. In the Audience menu, there is not a link to a top-level page. Clicking any of the Utility or Calls to Action links take users directly to a page.

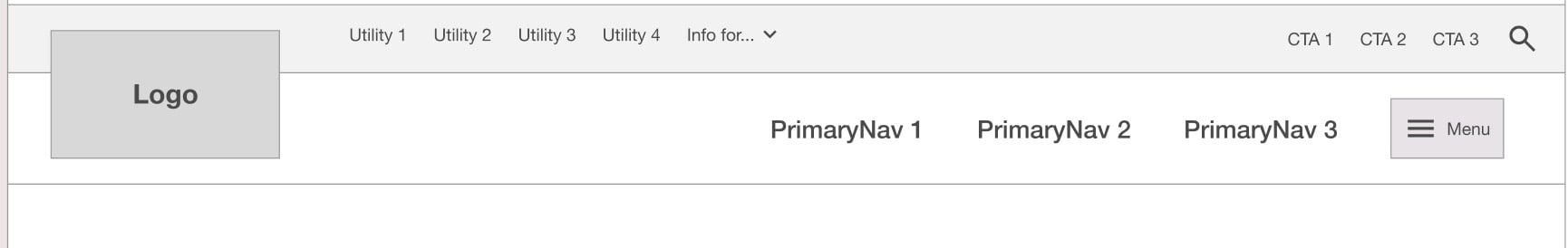
Hybrid Variation
(Description from wireframes) This shows "Priority links", which are those deemed to be priority and featured outside of the hamburger menu. Clicking any of these links takes users directly to a page. These Priority links can be any link in the sitemap, not just Top Level pages. Clicking the Priority links operates by click. Clicking the hamburger button opens the full hamburger menu. The Audience menu operates by click to show Audience links. Clicking any of the Utility or Calls to Action links take users directly to a page.

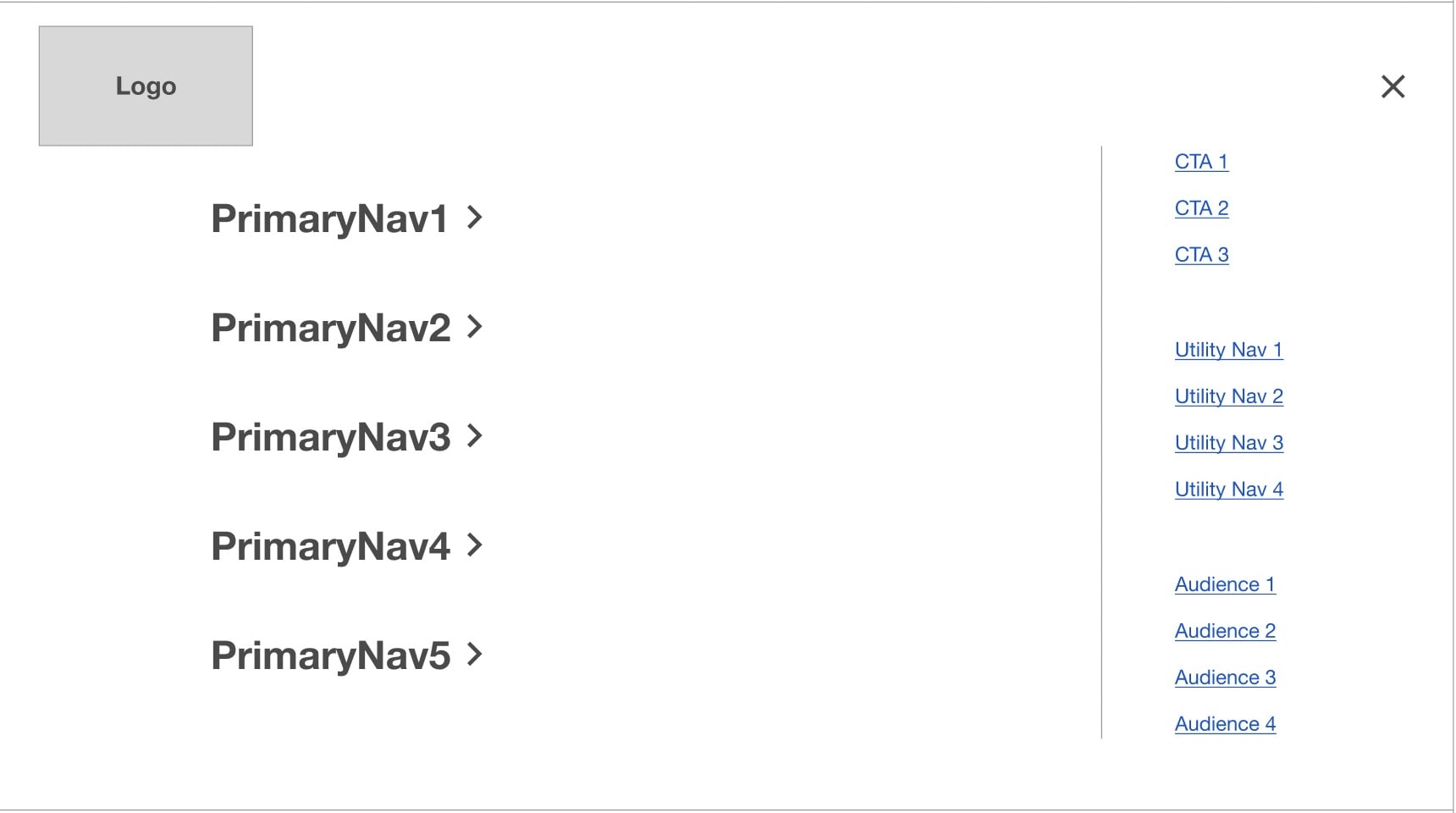
Popover Menu (Desktop - Hybrid)
(Description from wireframes) This shows the Primary Navigation, CTAs, Utility Navigation, and Audience Navigation. Clicking any of the CTAs, Utility, or Audience Links takes users to a page. Clicking any of the Primary Navigation links toggles that section label and then shows the Primary Navigation submenu with link to the parent page and links to child pages. The arrow is optional, as it is used to indicate if the menu link shows child links or not.

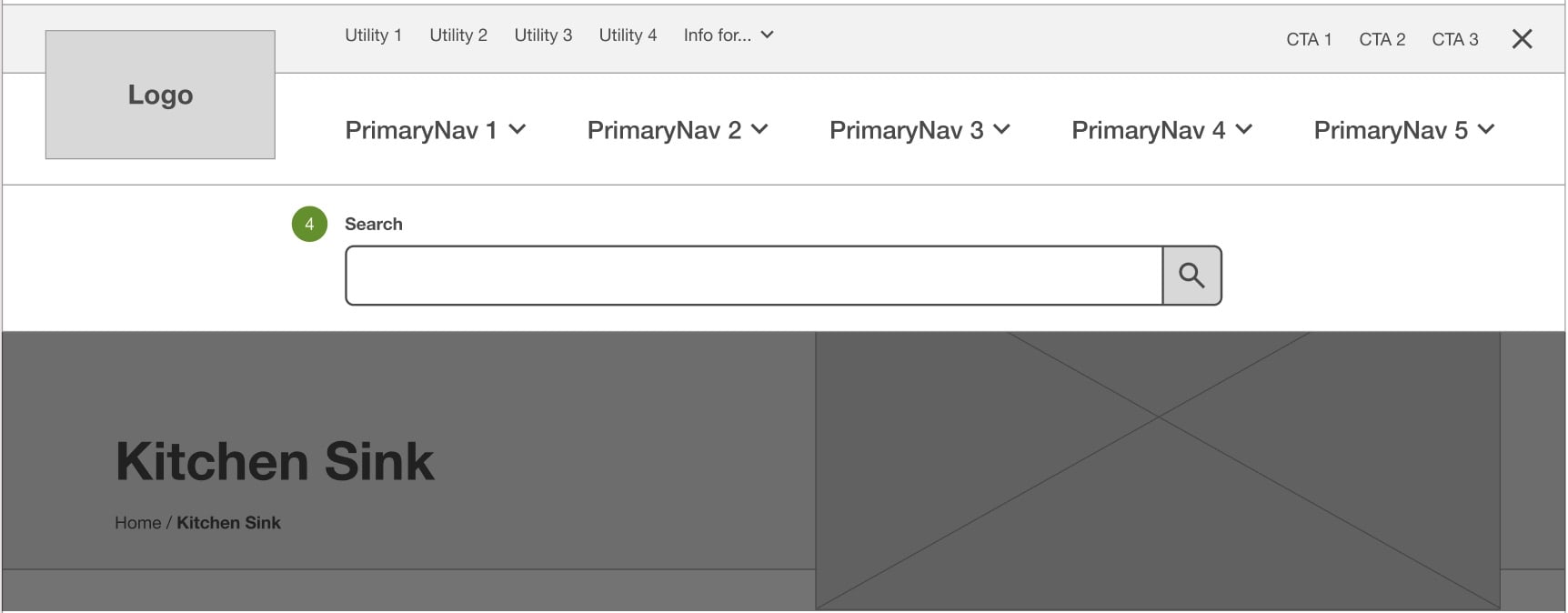
Search
(Description from wireframes) Clicking the search icon displays a search field underneath the header. Clicking the search button takes users to the search page. When this search is open, users cannot scroll. This search can be dismissed by clicking outside the search modal or the x button.